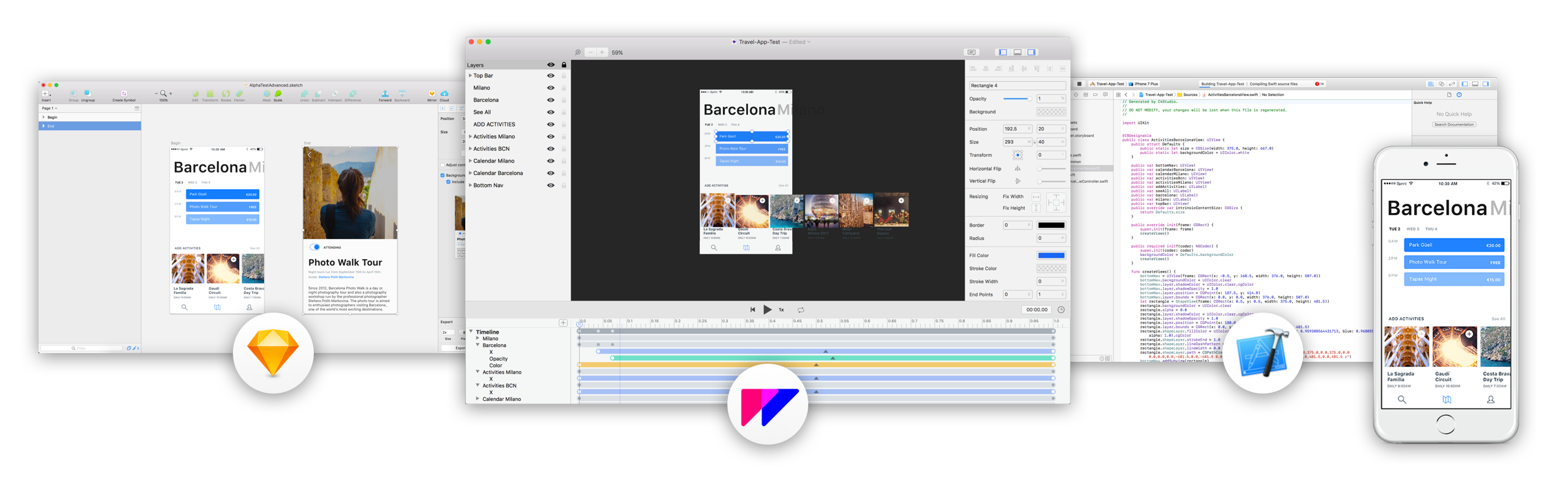
Ce nouveau logiciel de motion design d’interface fait apparition avec une particularité différenciante, sa capacité à générer du code exportable depuis les animations générées. Flow permet d’importer son travail depuis Sketch pour ensuite ajouter des animations et finalement récupérer le code prêt à l’emploi pour développer son interface.
Evidemment, ce n’est pas l’unique solution pour exporter du code depuis une interface graphique animée, cependant, Flow assure générer un code relativement « propre » et adaptable via Xcode ou Swift. Ainsi, le logiciel souhaite améliorer le processus de développement d’animation et d’interaction d’une interface, aussi bien pour les développeurs que pour les designers.
Le principe d’animation de Flow est particulier, car il repose sur les différents états des « artboards » de Sketch. C’est-à-dire que vous allez choisir un écran de départ et un écran d’arrivé et Flow s’occupe de gérer l’animation entre les deux. Evidemment vous pouvez contrôler les paramètres de l’animation. Notamment grâce à la timeline présente en bas de l’espace de travail du logiciel. Comme dans de nombreux logiciels similaires, elle permet de manipuler la durée et les enchaînements des animations afin d’apporter plus de fluidité dans les interactions.

Vous avez la possibilité de visualiser votre travail depuis un aperçu en ligne ou bien vous pouvez aussi exporter le résultat en vidéo (en plus du code évidemment).
Flow offre plein de ressources sur son site pour comprendre et explorer le logiciel. Cependant, il est plutôt facile d’usage une fois qu’on comprend le principe d’animation par écran. De plus, les concepteurs ont décidé de le laisser gratuit (sur donation) pour le bien de la communauté des designers 😉 Donc, ça mérite d’être testé et pourquoi pas adopté, sachant que cela peut rapprocher les univers des développeurs et designers qui sont voués à travailler de manière plus homogène.