Nous vous proposons cette excellente contribution de JDN
Tour d’horizon des balises HTML à ne pas oublier ou négliger pour vous positionner efficacement sur vos mots clés ciblés.
Vous l’avez compris une stratégie de référencement naturel est un enjeu de taille pour toute entreprise désirant se développer.
Vous avez en votre position une étude sémantique pour votre site web mais ne savez pas comment l’appliquer ?
Tour d’horizon des balises HTML à ne pas oublier ou négliger pour vous positionner efficacement sur vos mots clés ciblés.
Qu’est ce qu’une balise HTML ?
Une balise HTML est un type de code qui permet de structurer et de formater le contenu des pages Web. Elle est stockée dans des balises ouvrantes et fermantes qui indiquent le type de code et sa relation avec le contenu affiché sur la page Web. Elle sont généralement utilisées pour les titres, les paragraphes, les listes, les images, les liens et d’autres éléments essentiels qui peuvent être affichés sur les pages Web. Enfin elles peuvent également être utilisées pour définir des styles de mise en page et de mise en forme pour le contenu et l’organisation d’une page Web.
Quelles sont les balises HTML et META en SEO ?
Voici ces bouts de code à renseigner pour un positionnement optimal, par ordre de priorité :
La Balise meta TITLE
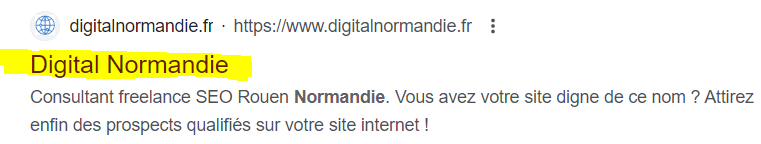
Il s’agit de la balise titre d’une page web. Premier élément que les moteurs de recherche vont prendre en considération.
Il s’agit également du titre que l’internaute retrouvera en premier dans les résultats de moteur de recherche.
Elle ne doit pas dépassée 65 caractères pour éviter d’être tronquée.

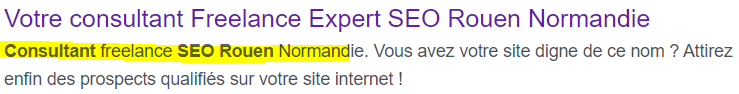
La balise meta DESCRIPTION
Elle est visible par l’internaute juste en dessous le titre. Pour faire court, il s’agit d’un résumé de la page en question.
Pour l’anecdote, cette balise n’est pas pris en compte par les algorithmes pour le référencement. Mais elle a un rôle cependant essentiel. Elle permet un meilleur taux de clic. La raison ? Tout simplement parce que les mots clés recherchés seront affichés en gras dans la description.
Cette balise ne doit pas dépasser 155 caractères pour ne pas être tronquée.

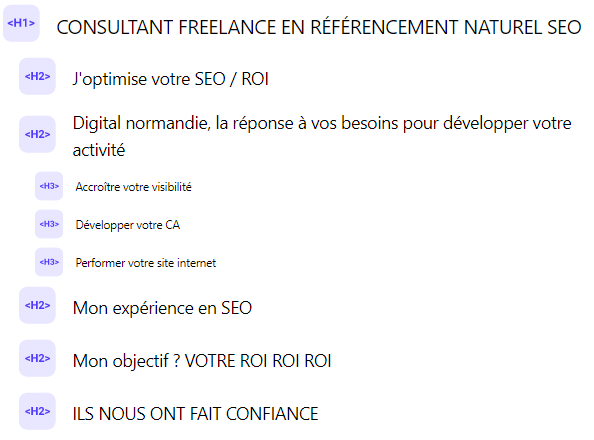
Les balises heading Hn (H1, H2… H6)
Ces bouts de code d’en-tête sont au format Hn (comprenez H pour Header suivi de son rang).
Ils représentent des titres et sous-titres des paragraphes d’une page. Cela permet de structurer votre contenu. Plus le rang est élevé moins le contenu a de l’importance. Vous l’avez compris la balise H1 est la plus importante.
Enfin veuillez bien respecter l’ordre des Hn pour une logique structurel :

Et d’autres balises plus secondaires mais à ne pas négliger non plus
D’autres balises existent et ont leur utilité (ALT, strong, social media, robots…).
Vous pouvez toujours faire appel à un expert pour mettre en place ces différentes actions.
Il s’agit d’un processus long et parfois fastidieux. Mais le jeu en vaut la chandelle !